개발을 하다보면 배열에 있는 값을 랜덤으로 섞어서 다른 배열을 만들어야할 때가 있다.
그때그때 짜기 보다는 그냥 하나 만들어두고 복붙하는게 좋을거같아서 끄적여본다 ㅎㅎ.
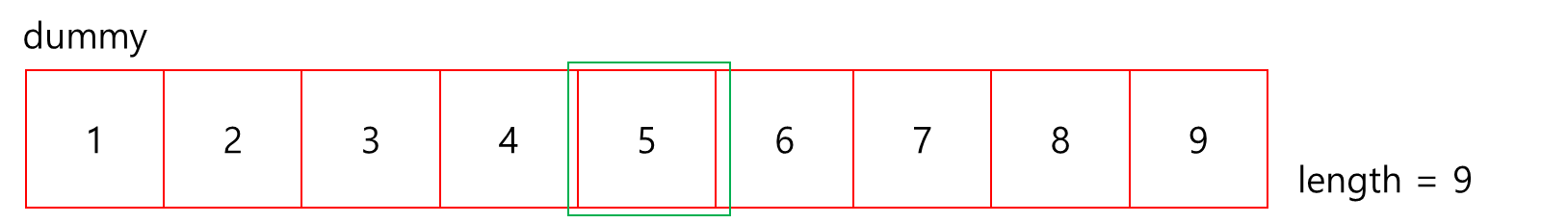
const origin = [1,2,3,4,5,6,7,8,9];
const shuffle = shuffleFunc(origin);
function shuffleFunc(origin){
const shuffle = [];
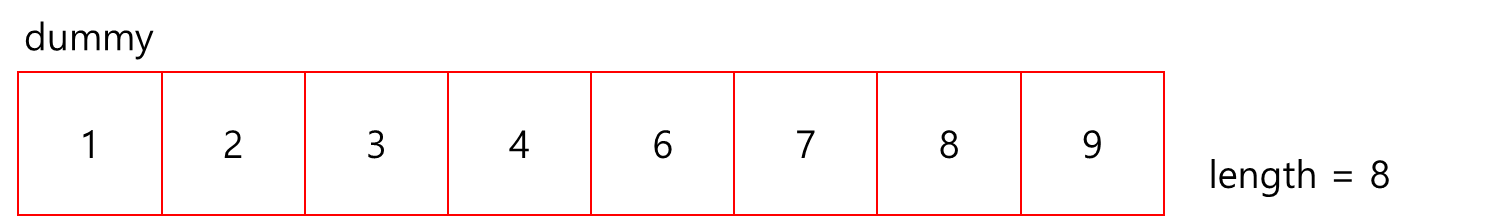
const dummy = origin.slice();
while(dummy.length > 0){
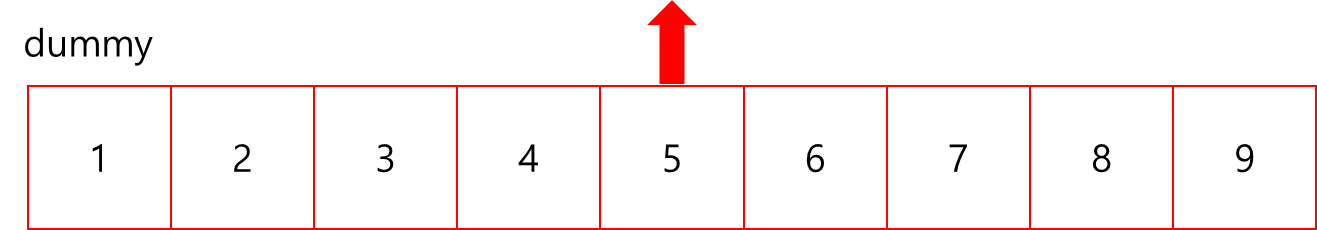
const index = Math.floor(Math.random() * dummy.length); // 0 <= x < length
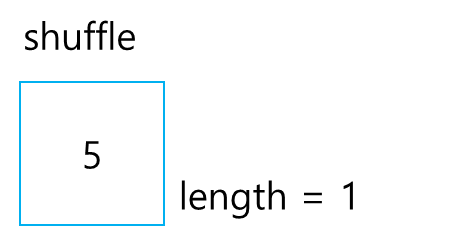
shuffle.push(dummy[index]);
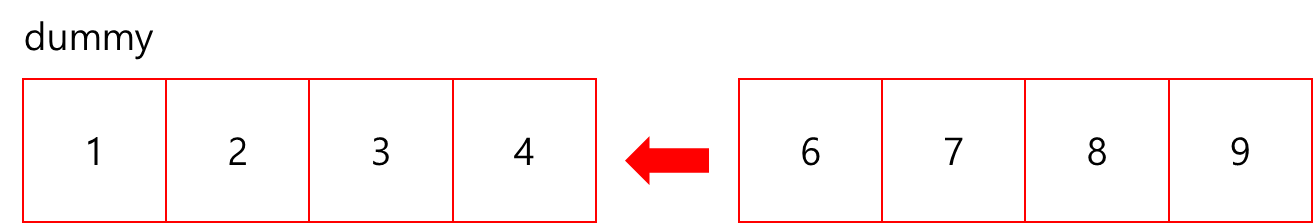
dummy.splice(index,1); //버려준다.
}
return shuffle;
}
[설명]
1. 변수 설명
const shuffle 배열은 무작위하게 섞인 항목들이 들어갈 배열이 된다.
const dummy 배열은 해당 함수가 splice를 사용하여 구현되기 때문에 원본배열을 손상시키지 않기 위해서
원본배열의 참조값을 가지고 있는 배열일 뿐이다.
2. 주요 로직
[ 무작위 값 선택 ]
주의할 점은 배열의 범위를 넘어서는 index를 선택하면 안된다.
Math.random() 은 무작위로 0 <= x < 1의 값을 반환한다.
우리는 dummy 배열의 인덱스를 무작위로 추출해야하므로 dummy배열의 length를 활용한다.
Math.random() * dummy.length 의 반환값은 아래와 같을 것이다.
0 <= x < dummy.length 즉, 위의 예시에서는 0 <= x < 9 (0~8까지)
해당 식의 반환값은 현재 dummy 길이를 초과하지 않는 index값이 반환될 것이고, shuffle에 해당 index의 값을 넣어주기만 하면된다.
[ 후처리 ]
index하나를 무작위로 선택하여 결과 배열(shuffle)에 넣었으니 선택된 index는 다시 선택되지 않도록 처리해줘야한다.
그것을 splice로 처리하고 있다.
splice(i, N) 하면 i번째 부터 N개까지 추출하여 배열로 반환하는 메소드이며, 해당 메소드는 대상이 되는 원본배열을 수정해버리기 때문에 주의해야한다. (slice와 다름 주의!!)
결과적으로 splice(index, 1)을 하게되면 해당 index의 항목이 빠지게 되는 효과를 볼 수 있다.
[ 정리 ]
const index = Math.floor(Math.random() * dummy.length); ===> 4가 나왔다고 가정
shuffle.push(dummy[index]);
dummy.splice(index,1);


'코딩이야기 > JS' 카테고리의 다른 글
| [canvas] 캔버스로 모자이크 하기 (0) | 2022.11.01 |
|---|---|
| [canvas] 로컬 이미지 파일 선택해서 캔버스에 가져오기 (with FileReader) (0) | 2022.10.25 |
| 객체 DEEP COPY (0) | 2022.10.17 |