작업 디렉토리 : ex06_docker_compose
도커 컴포즈는 다중 컨테이너 Docker 애플리케이션을 정의하고 실행하기 위한 도구이다.
YAML파일을 사용하여 서비스를 구성한다.
- 서비스 시작, 중지 및 다시 구축
- 실행 중인 서비스 상태 보기
- 실행 중인 서비스의 로그 출력 스트리밍
- 서비스에서 일회성 명령 실행

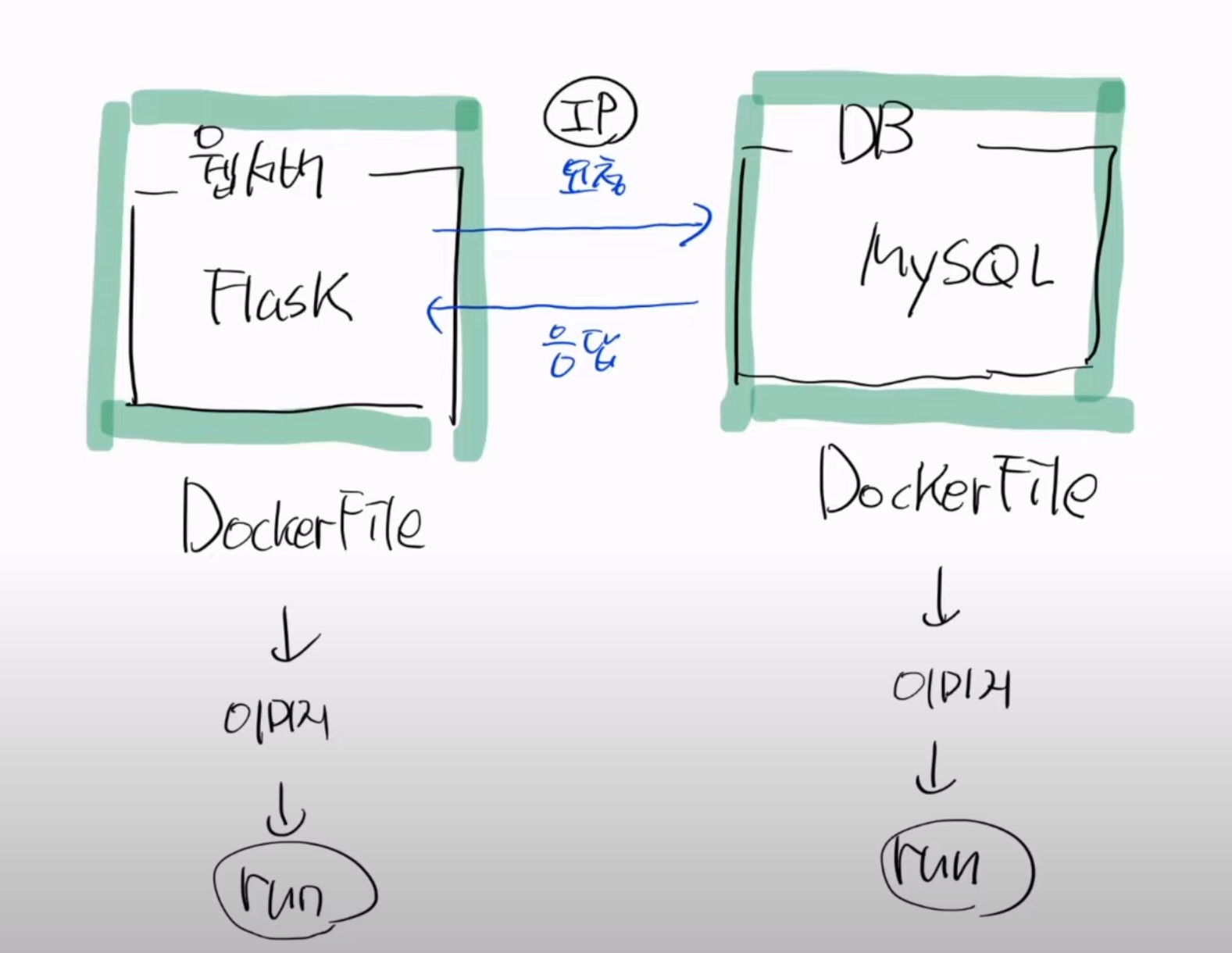
Dockerfile은 다중 컨테이너를 실행할 때 매우 번거롭다. 각각 컨테이너들 간의 요청 응답을 위해 IP, PORT 설정 다 잡아줘야하고 따로따로 Dockerfile 을 만들어 줘야한다.
도커 컴포즈를 사용하면 컨테이너간의 유기적 결합을 손쉽게 해결 할 수 있다.
이번 시간에는 1개의 컨테이너만 도커 컴포즈로 실행해본다.
1. docker-compose.yml 파일 생성
version: '3.8'
services:
mysqldb:
image: mysql:latest
restart: always
volumes:
- mysql-compose-volume:/var/lib/mysql
environment:
MYSQL_ROOT_HOST: "%"
MYSQL_ROOT_PASSWORD: root1234
MYSQL_DATABASE: rootdb
ports:
- "3307:3306"
networks:
- docker_default
volumes:
mysql-compose-volume:
2. docker-compose 실행하기
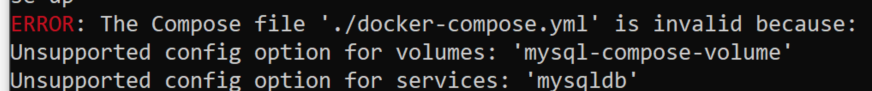
docker-compose up -d위의 명령어로 실행하면 아래와 같은 오류발생! 이유는 버전이 안맞아서 그런거 같다. (최신 docker-compose는 명령어도 다름)

최신 문법은 아래와 같다.
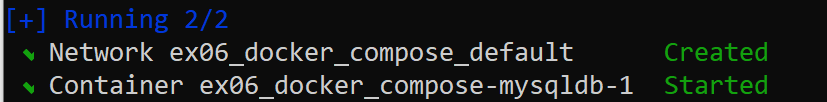
docker compose up -d
3. docker-compose로 실행된 컨테이너 확인하기
docker compose ps
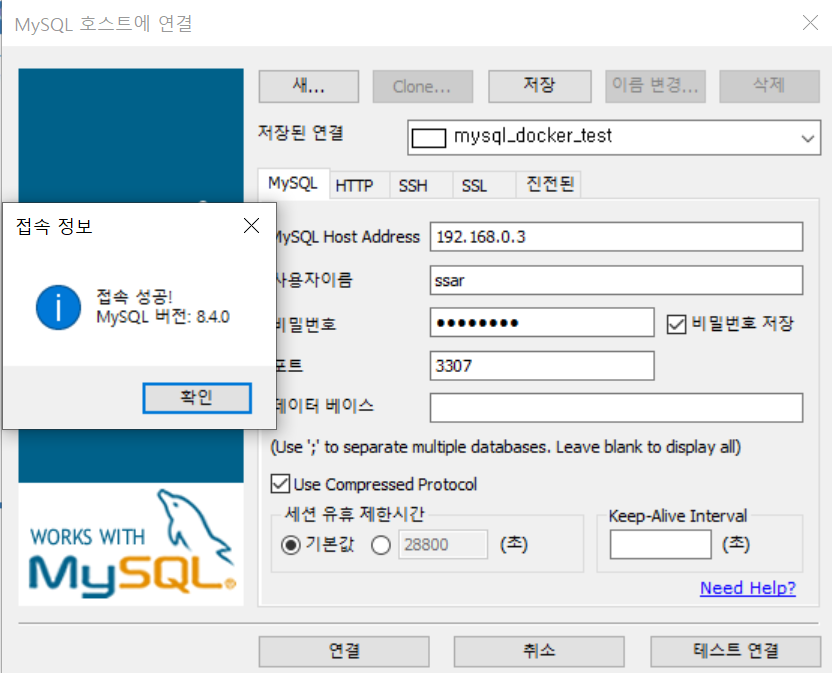
4. DB 접속기로 접속해보기
문제발생! 접속기로 접속이 안된다. 확인해보니까 docker compose up -d 로 실행할 때 default-network가 자동으로 만들어지던데 그거 때문 인것 같다.

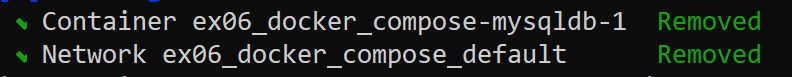
일단 docker compose down 으로 컨터이너와 network를 지워주자.

networks 부분을 추가해주자. (services, networks)
external: true 를 하면 기존에 있는 것을 사용하겠다는 의미. 해당 부분을 추가하지 않으면 계속 새로운 네트워크를 생성해댄다.
version: '3.8'
services:
mysqldb:
image: mysql:latest
restart: always
volumes:
- mysql-compose-volume:/var/lib/mysql
environment:
MYSQL_ROOT_HOST: "%"
MYSQL_ROOT_PASSWORD: root1234
MYSQL_DATABASE: rootdb
ports:
- "3307:3306"
networks:
- docker_default
volumes:
mysql-compose-volume:
networks:
docker_default:
external: true
하지만 네트워크를 default로 바꾸어봐도 호스트OS의 DB접속기에서는 여전히 접속이 불가능했다.
문제해결) 문제원인은 네트워크가 아니라 원격 유저 설정이 되지 않았기 때문이었다.
docker exec -it [CONTAINER ID] bash
컨테이너 OS 접속 후
mysql을 입력 하면 mysql로 접속되는데 접속 후 아래 명령어를 입력하여 원격 유저를 만들어 주면 된다.
mysql> create user 'root'@'%' identified by 'root1234';
Query OK, 0 rows affected (0.04 sec)
mysql> grant all on *.* TO root@'%';
Query OK, 0 rows affected (0.02 sec)
꼭 컨테이너에 접속해서 할 필요는 없었다..
docker-compose.yml 에서 environments에 MYSQL_ROOT_HOST를 "%" 로 설정해주면 된다.
이렇게 하면 이제 DB접속기에 문제없이 접속가능할 것이다.
아래와 같은 쿼리문을 입력하자.
USE rootdb;
CREATE TABLE person(
id INT PRIMARY KEY,
NAME VARCHAR(100)
);
INSERT INTO person(id, NAME) VALUE(1, 'ssar');
INSERT INTO person(id, NAME) VALUE(2, 'ssar2');
SELECT * FROM person;
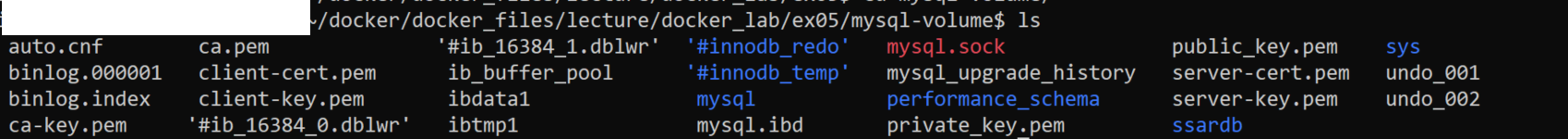
컨테이너를 종료(docker compose down) 하고 다시 실행(docker compose up -d) 해도 person 테이블의 데이터가 살아있는 것을 확인 하면 이번 실습은 끝!
컨테이너 환경변수(environments) 다른걸로 만들 때 볼륨까지 지워야하는거 잊지 말자..
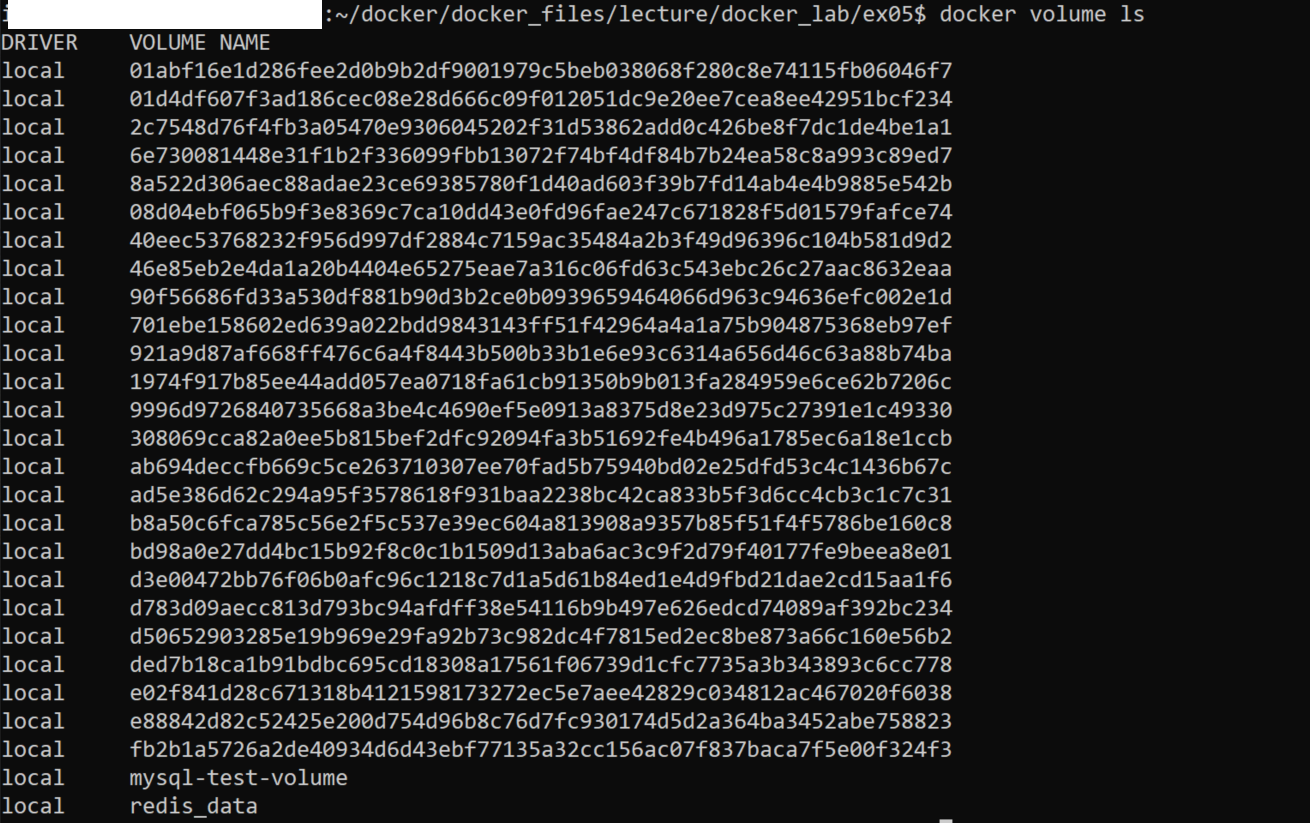
docker volume lsdocker volume rm [VOLUME NAME]
'코딩이야기 > Docker' 카테고리의 다른 글
| [도커 입문 23강] - 도커 컴포즈 Spring & MySQL (1) | 2024.07.19 |
|---|---|
| 도커 입문 22강 - 도커컴포즈 튜토리얼 따라해보기 (0) | 2024.07.17 |
| 도커 입문 20강 - docker file step8 - MySQL 환경변수와 볼륨연결 (0) | 2024.07.02 |
| 도커 입문 19강 - docker file step7 - nginx 게이트웨이 사용하기 (0) | 2024.07.01 |
| 도커 입문 18강 - docker file step6 - nginx를 로비 서버로 활용하기 (0) | 2024.07.01 |