볼륨연결
볼륨연결은 폴더를 연결한다고 생각하면 된다.(링크)
호스트의 폴더를 컨테이너의 디렉토리에 마운트해서 호스트에서 해당 폴더에 파일을 생성,삭제,수정을 하면 컨테이너에 바로 적용되도록 할 수 있다.
보통 이미지에 들어있는 os들은 최소설치이기 때문에 vi, sudo 같은 명령어가 안되는 경우가 많아서 호스트에서 직접 파일을 수정해서 넣어주면 더 편리한 경우가 많다!
실습 (목표 : 기본적으로 제공되는 index.html 수정)
1. 아파치 컨테이너 실행 (볼륨 연결X)
docker run -d httpd
docker exec -it [CONTAINER ID] bash
index.html 파일은 /usr/local/apache2/htdocs 에 위치해있다. 해당 파일을 수정하면 웹서버(아파치)에 접근했을 때 나오는 기본 페이지를 변경할 수 있다.

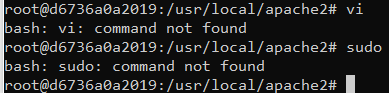
vi나 sudo 같은 명령어가 없다고 나온다.
2. 볼륨을 연결한 아파치 컨테이너 실행 (볼륨 연결O)
//볼륨에 연결하기 예제
docker run -d -v [HOST_PATH]:[CONTAINER_PATH] [IMAGE]
//볼륨 연결 실습
docker run -d -p 9097:80 -v /home/docker_mount/lecture:/usr/local/apache2/htdocs --name=myHttpd httpd-v(volume)옵션을 통해 HOST ↔ CONATINER 간 디렉토리를 손쉽게 마운트 할 수 있다.
해당 상태에서 웹서버에 접근하면 HOST디렉토리에는 아무것도 없으므로 아래와 같은 화면이 나온다. (기본적으로 생성되는 index.html은 It works! 문구가 표시되도록 되어있다.)

이제 호스트OS에서 설정해둔 디렉토리 (/home/docker_mount/lecture)에 가서 index.html을 생성해보자.
cd [볼륨마운트한 경로]
vi index.html
이렇게 파일을 생성한 후 아파치 서버에 접속해보면 아래와 같이 잘나오는 것을 확인할 수 있다.

정리 : 호스트OS와 컨테이너간 디렉토리 마운트를 위해서는 볼륨을 이용하자. (docker run -v [HOST]:[CONTAINER])
'코딩이야기 > Docker' 카테고리의 다른 글
| 도커 입문 13강 - docker file step1 - 기본기 (1) | 2024.06.18 |
|---|---|
| 도커 입문 12강 - docker commit 이미지 굽기와 docker hub업로드 (0) | 2024.06.17 |
| 도커 입문 10강 - docker exec 명령어 변경 (1) | 2024.06.13 |
| 도커 입문 9강 - docker dit옵션과 attach (1) | 2024.06.10 |
| 도커 입문 8강 - 모든 이미지 한번에 삭제하는 명령어 (0) | 2024.06.10 |