[실습목표]
Spring과 React를 연결하기
[React 코딩하기 및 Cors 해결하기]
실습목표 성취를 위해 React 코딩이 조금 필요하다.
25강에서 만들었던 my-app으로 서버와 통신하는 것이 끝이다.
App.js
import './App.css';
import Card from "./components/Card";
import {useEffect, useState} from "react";
function App() {
const [products, setProducts] = useState([]);
async function onLoad(){
//let response = await fetch('http://localhost:8080/products');
let response = await fetch('http://192.168.0.3:8080/products');
let responseBody = response.json();
console.log("onLoad",responseBody);
setProducts(responseBody);
}
//해당 페이지가 열릴 때 한번 실행된다.
//두 번째 인수는 어떤 값이 변경될 떄 다시 그릴거야?
useEffect(() => {
onLoad();
}, []);
return (
<>
<h1>상품목록 페이지</h1>
<hr/>
<div>
{
products.map((product)=> <Card id={product.id} product={product}/>)
}
</div>
</>
);
}
export default App;
Card.js
import React from 'react';
import '../App.css'
const Card = ({product}) => {
return (
<div className='product-card'>
{product.id} : {product.name}, {product.price}원
</div>
);
};
export default Card;
일단 윈도우에서 코딩을 했다. IDE가 로컬컴퓨터에 있어서.. 코딩된 폴더 자체를 H2로 옮기는 작업을 해줘야한다..
React 코딩 완료 후 잘 되는지 확인하기 위해 npm start를 하고 브라우저창을 켰는데 작업 결과가 제대로 나오지 않는다.
네트워크 탭을 열어보니 cross-origin 에러가 나온다.
localhost:3000 -> 192.168.0.3으로 요청하는걸 열어줘야한다.
// 스프링 서버 전역적으로 CORS 설정
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*") // 허용할 출처
.allowedMethods("GET", "POST") // 허용할 HTTP method
.allowCredentials(true) // 쿠키 인증 요청 허용
.maxAge(3000); // 원하는 시간만큼 pre-flight 리퀘스트를 캐싱
}
}전에 받아놨던 강의교재(?) SpringBoot프로젝트인 product 에 저렇게 코딩 해두고 H2서버에 있던 product를 지운 다음 윈도우에서 코딩한 product를 통째로 옮겨주었다.
1. ~ex09 / product 디렉토리 삭제 및 윈도우에서 코딩한 것 옮겨주기.
2. 코드를 변경하였기 때문에 기존에 올라가 있던 서버를 내린다.
docker compose down
2. SpringBoot & MySQL 컨테이너 재실행
docker compose up -d --build이미지까지 재생성하기 위해 --build 옵션을 사용하자.

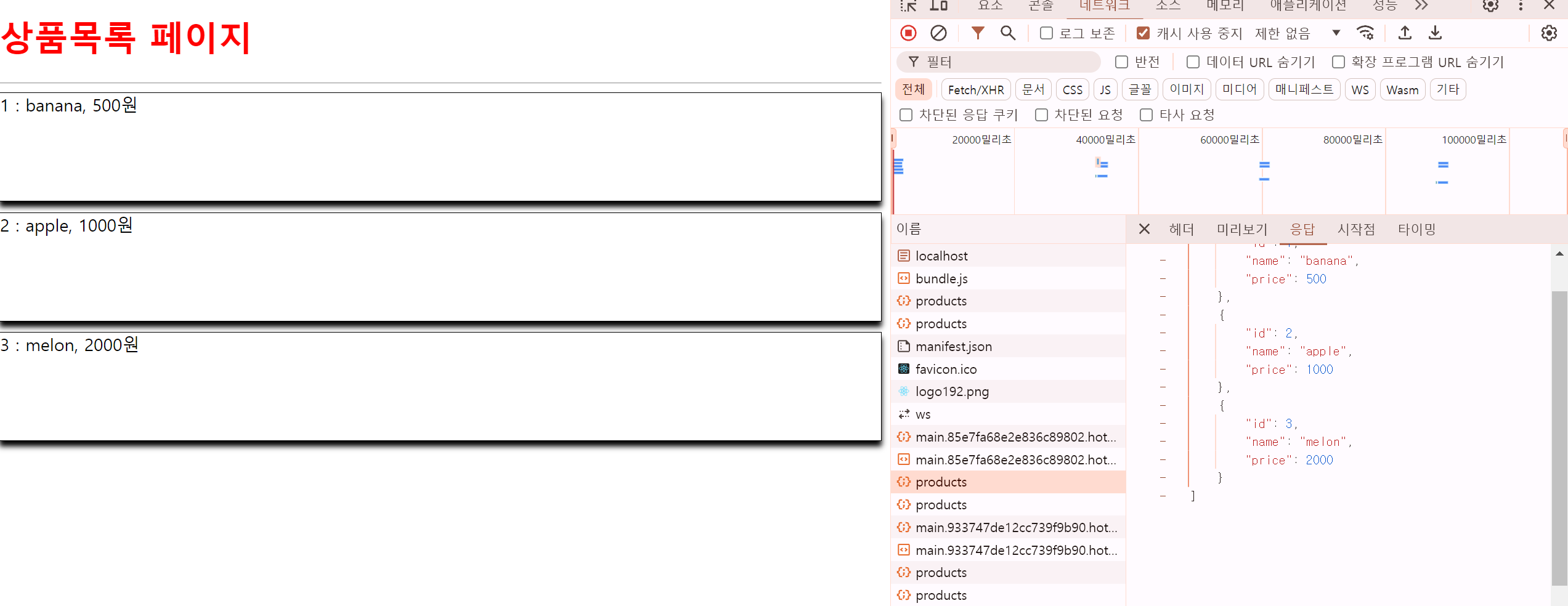
재실행이 완료되면 이렇게 React가 SpringBoot와 통신하여 데이터를 제대로 가져오는 것을 볼 수 있다.
[이전 강의에서 실습했던 내용 덮어쓰기]
이전강의에서 실습했던 my-react-app-auto-build 를 모두 삭제하고, 지금 Spring과 통신할 수 있는 코드들을 다시 덮어 씌운 후 docker build를 해본 결과 아주 잘 작동한다!

저렇게 5개의 파일들을 ex09/my-react-app-auto-build 에 복사한 후 이전강의 에서 만들었던 Dockerfile을 이용해서
docker build -t react-app ./
docker run ~
한 결과 제대로 작동하는 것을 확인했다.
강의를 쭉 들으면 강사님도 cors 에러를 겪는 것이 나오고 cosr에 대해 설명해주신다.

교차출처 방지 에러는 서로 도메인(포트가 달라도 도메인이 다른것이라네?)이 다른 요청에 대해서 서버 측에서 보안을 위해 요청하는 것을 거부하는 것을 의미한다고 하심.
cross origin : 서로 도메인이 다른 것.

강사님은 메서드에 어노테이션을 붙여서 해결하심.
다음 강의에서는 굳이 cors 설정을 안해도 되도록 리버스 프록시 라는 것을 사용해본다고 하심.
'코딩이야기 > Docker' 카테고리의 다른 글
| 도커 입문 32강 - 도커컴포즈 React와 SpringDB포함을 Nginx로 연결하는 개념잡기 (0) | 2024.07.24 |
|---|---|
| 도커 입문 30강 - 도커컴포즈 Dockerfile로 빌드와 nginx실행 한번에 하기 (0) | 2024.07.21 |
| 도커 입문 29강 - 도커컴포즈 로컬에서 react build해서 도커nginx로 실행해보기 (0) | 2024.07.21 |
| 도커 입문 28강 - 도커컴포즈 Nginx로 html 실행해보기 (0) | 2024.07.21 |
| [도커 입문 27강] 도커컴포즈 Spring 앱 만들어보기 (0) | 2024.07.21 |